by Caitlyn Hutchison | May 19, 2022
In the world of education, most schools provide students with a personal computer or tablet to access lessons virtually. Accessibility is more important than ever within education, as students need to be able to access their grade level curriculum both in person and online. To promote inclusion in an online world, Global Accessibility Awareness Day is recognized each year on May 19.
Accessibility guidelines known as the Web Content Accessibility Guidelines (WCAG) standard help designers build digital products that everyone can use. But these guidelines aren’t automatically part of the computer code that software developers write, and the user experience (UX) for how people interact with digital products using web assistive technology has to be consciously designed for and prioritized. This is why 98.1% of web home screens have at least 1 accessibility error, and most web home screens have an average of 60.9 errors.
This awareness and commitment to inclusion is the goal of Global Accessibility Awareness Day (GAAD), a global event that shines a light on digital access and inclusion for people with disabilities … Our vision is for accessibility to be built into the product development lifecycle for technology and digital products.” -GAAD Foundation
Technology can be overwhelming and challenging for learners, which is why it’s critical to understand this perspective and design an appropriate UX for all learners. At Frenalytics, we’re not only making our personalized learning software accessible for those who use assistive technology, we’re also ensuring that they have a great experience using our software and feel empowered and confident while they use it.
Foundations to Follow
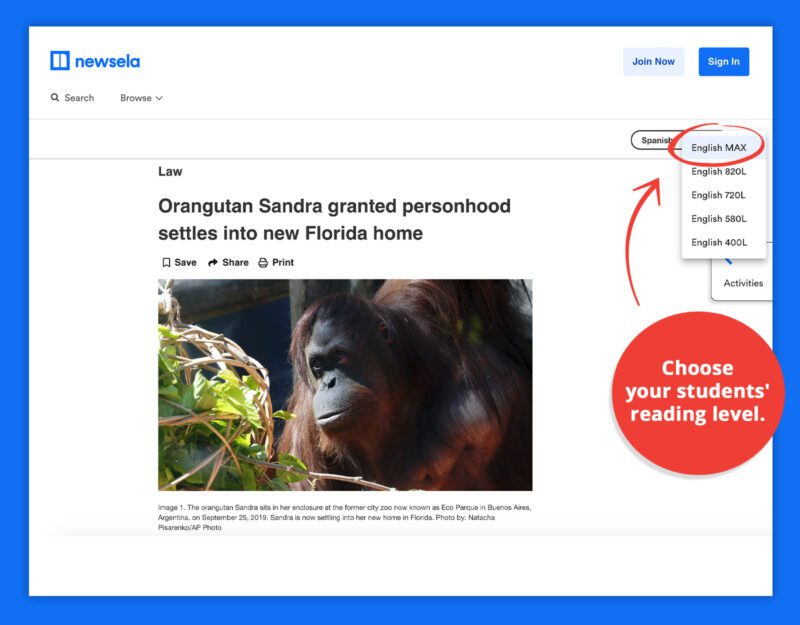
Our teams look to Google Meet (a video meeting tool) and NewsELA (a comprehension, writing skills, and critical thinking program that provides subject-specific content for students of all abilities), among other platforms, as examples of software that offer built-in accessibility components to meet the needs of students with unique learning needs.

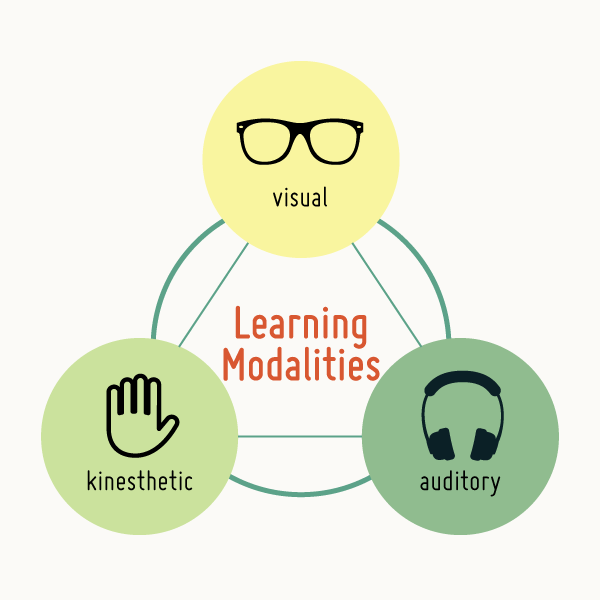
A triangle depiction of the three learning modalities: visual, kinestetic, and auditory. Credit: Ken Braddy
There are so many factors that impact how accessible content can be for a student: when teachers create lessons or class activities, it’s important to keep in mind that information is accessed through various learning modalities, including visual, kinesthetic and auditory. Everyone has their own preference, but ensuring that at least two, if not all, are covered in each lesson helps ensure accessible learning options for all.
Later in this article, we’ll share more accessibility examples from Frenalytics, Google, Boardmaker, TypingClub and NewsELA, as well as the logic behind it.
Accelerated Digital Accessibility in Education
The pandemic accelerated both the discovered benefits of using technology in the classroom and the importance of building accessible software within education that everyone can use.
Students with special needs have a variety or accommodations and/or modifications that make the class content accessible to them. GAAD shares a few categories of disabilities or impairments and explains some simple modifications that can be made:
- “Visual – people who are blind need alternative text descriptions for meaningful images and use the keyboard and not a mouse to interact with interactive elements.”
- “Hearing – people who are deaf or hard of hearing will need captioning for video presentations and visual indicators in place of audio cues.”
- “Motor – People with motor impairments may need alternative keyboards, eye control, or some other adaptive hardware to help them type and navigate on their devices.”
- “Cognitive – An uncluttered screen, consistent navigation and the use of plain language would be useful for people with different learning disabilities/impairments.”
Digital software can help teachers quickly modify class materials to fit each accessibility need:
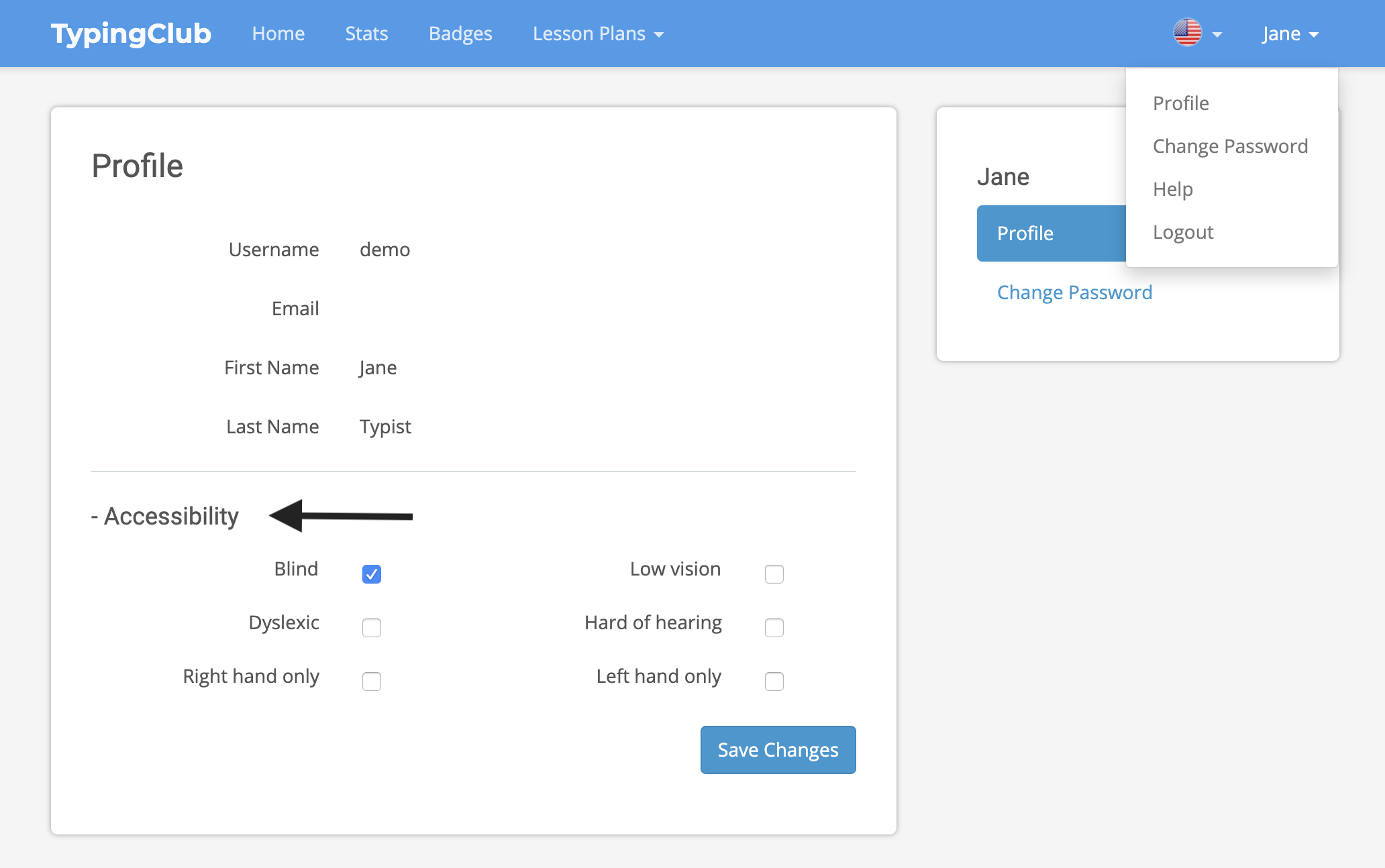
TypingClub is a web based program for students to learn how to type and they provide a variety of accessibility settings for each student’s account. Each setting alters the typing session for that student. There are accessibility options for vision impairments, learning disabilities, hearing impairments and fine motor impairments.

The Profile screen in the TypingClub app, which offers Accessibility options including “Dyslexic”, “Left hand only”, and “Low vision”. Credit: Typing Club
Google Meet is a video conferencing platform that gained popularity with the rise of remote work due to the COVID pandemic. Google serves as a great example of a company focused on making their software accessible to those with hearing impairments by adding live closed captioning to remote classes or meetings.

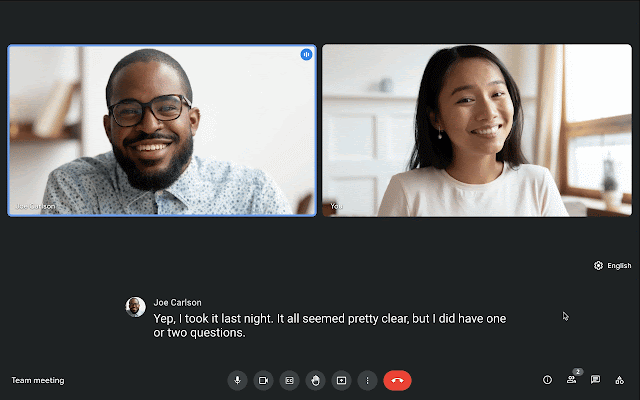
The Google Meet interface with closed captioning (CC) turned on. Credit: Engadget
NewsELA‘s software gives teachers flexibility to change materials based on the student’s reading level. In teaching and testing comprehension through reading passages, stories, or articles, the content may need to be altered to various Lexile levels (which is a popular method used by schools to measure a student reader’s ability) based on a student’s cognitive needs.
Boardmaker offers Picture Communication Symbols (PCS) which are used by students and adults to understand and structure the world around them, communicate their thoughts, and learn to read and write. Boardmaker has created high contrast symbols for individuals with low vision and visual impairment. PCS High Contrast offers a library of over 1,450 symbols that are drawn with bright colors and minimal detail. For individuals with low vision or visual impairments, these symbols can be easier to see than their standard symbols.

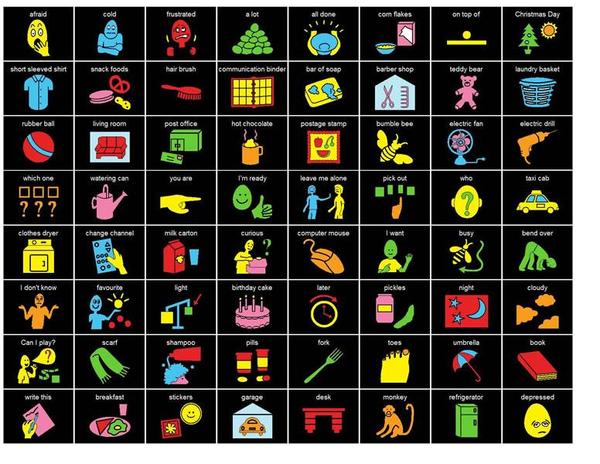
An image showing Boardmaker’s PCS High Contrast symbols, such as food, clothing, games, community, school, and social interaction. Credit: Boardmaker
Digital Accessibility Gives Visual Control
With technology in the classroom, printed worksheets have become digitized using tools like Google Docs or Microsoft OneNote, making modifications in special needs classrooms easier to implement. For example, a student with a visual impairment can use a zoom in feature on their browser or tablet – or even within an app like Google Docs – to make the font bigger on a digital assignment.


As the GAAD program points out in their research, proper color contrast is the top accessibility error on web home screens. Digital accessibility can also give students control over color contrast through a device’s “high contrast” setting or with custom contrast options that an app may offer.

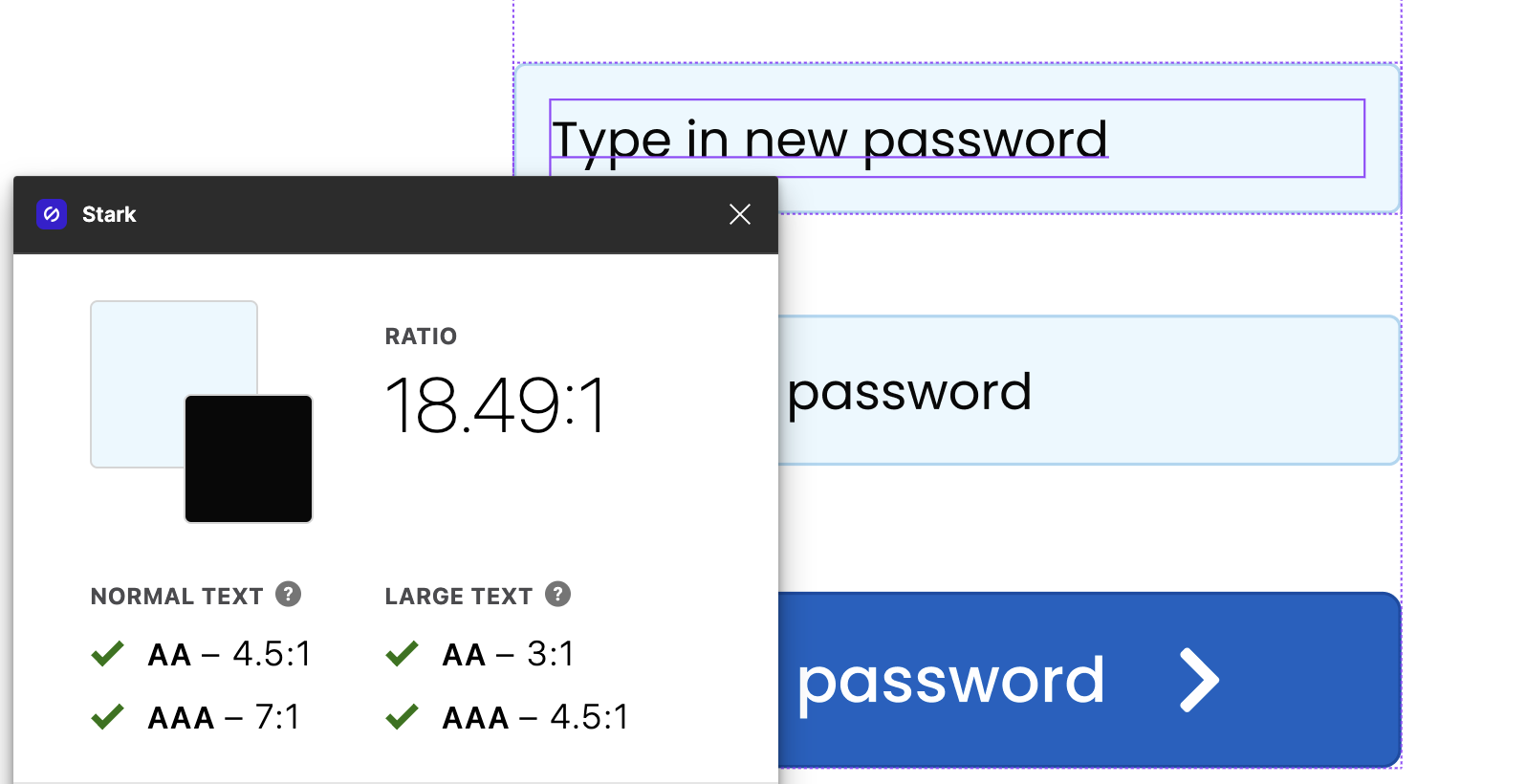
Color contrast is divided into two categories under WCAG:
- Level AA ensures those who have 20/40 vision (typical at age 80) can identify text, icons, and charts. Someone with 20/40 vision and lower is considered to have no visual impairment.
- Level AAA ensures those with 20/80 vision (experiencing low vision but still able to read a newspaper headline) can identify text, icons, and charts. Someone with vision levels between 20/80 – 20/200 typically use additional assistive technology to further enhance the contrast or magnify the content on the screen.
According to The Lancet Global Health Commission on Global Eye Health: vision beyond 2020 report, 20/400 vision is considered to be severe vision impairment and blind.
At Frenalytics, we work hard to ensure the text, button, background, and image colors we use provide enough contrast. In fact, as part of our latest redesign, we use tools like Stark to ensure 100% compliance with Level AA standards and compliance with Level AAA standards whenever possible. Prioritizing contrast accessibility makes our product more comfortable and easier for everyone to use, not just those who need it.
Reading Between the Lines
Digital accessibility is especially important for students with visual, hearing, motor or cognitive impairments that use assistive technology devices (like screen readers or Augmentative and Alternative Communication (AAC) Devices).
Alternate (alt) text is how assistive technology knows how to read aloud what is on the screen, yet four of the most common accessibility errors on web home screens include missing image alt text, input field labels, button labels, and link alt text. Without defining these labels, it may be impossible for someone who cannot see the screen to know what is on the screen. That’s because assistive technology might not read aloud sections of the screen, may not define the purpose of the label or what a button does, or could inadvertently read aloud gibberish code like spacers.
Alt text ensures that the user knows what page they’re on, what the purpose of the page is, how to complete the actions on the page, and what will happen after they complete the action.

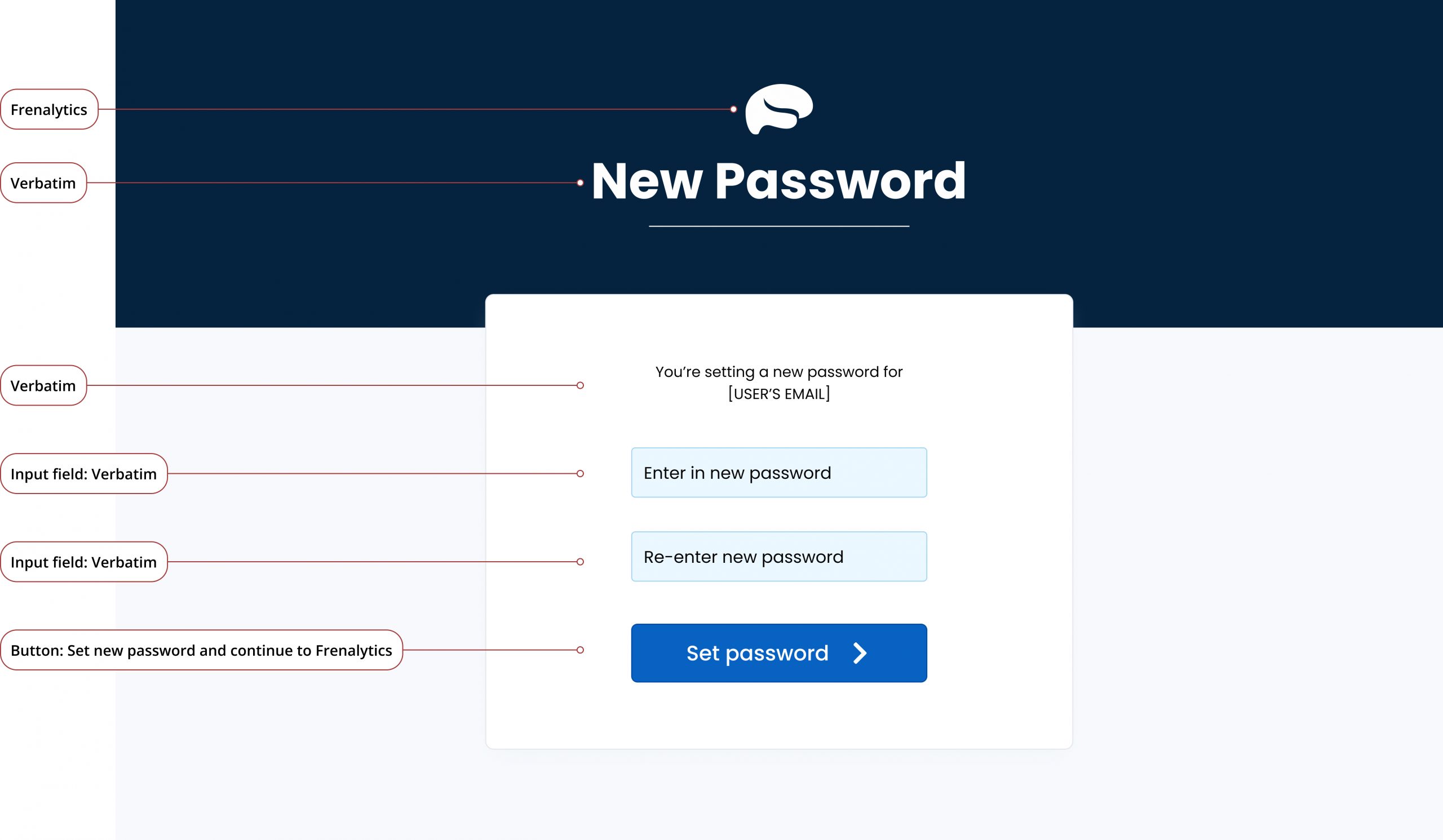
A screenshot of the new Frenalytics login screen, with screen reader-friendly alt labels within the code (shown on the left-hand side for reference) that accompany each element.
At Frenalytics, we take the time to design a unique UX for students and patients who use screen readers. We recreate our screens using only text to describe the most important information on the screen, use inclusive language choices, and put users in the driver’s seat by informing them about what will happen next.
As education continues to shift towards incorporating more technology into the everyday classroom, digital programs will hopefully continue to enhance their accessibility options to accommodate the needs of students with visual, hearing, motor and cognitive impairments. We’ve seen the many benefits of using technology in education, including increased accessibility and the ability for teachers to collect more data on student progress more easily! With the help of these accessible digital products, parents can also view classroom content at home, students can access class materials if they miss a day at school, and students can regularly practice skills anywhere. Overall, we’ve come a long way in the digital accessibility industry but there’s always more that can be done! We’re excited and hopeful by the efforts of GAAD and others in improving accessibility for all.
Want to see how FrenalyticsEDU helps special needs students live more independent lives?
Click here to learn more, or give us a call at (516) 399-7170.
Try FrenalyticsEDU for free!
Jen Gentile, MSEd started working with the special needs community in 2008 through various roles, including Best Buddies and Camp A.N.C.H.O.R, before joining the Teach for America Corps in San Diego, CA in 2018. As a teacher at Escondido High School in Escondido, CA, Jen championed the expansion of FrenalyticsEDU as a personalized learning tool for her students with Autism Spectrum Disorder (ASD), Down syndrome, and other complex intellectual disabilities. Now back in New York, Jen joins the Frenalytics team as a Special Education Consultant while simultaneously working with students as a fifth-year special ed teacher at Valley Stream Central High School.
Contact Jen: jen@frenalytics.com
Caitlyn Hutchison, our lead Product Designer at Frenalytics, started working with us in 2021. As a designer who cares about protecting people’s well-being, confidence, and happiness, Caitlyn prioritizes accessible design principles at Frenalytics. After living in Paris, Rome, NYC, Baltimore, and on a sailboat, Caitlyn joins the Frenalytics team with a global perspective from Washington, DC.
Contact Caitlyn: caitlyn@frenalytics.com